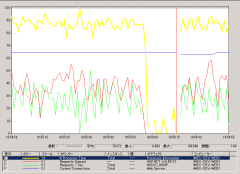
ARR、頑張ってくれてます。立ち上げ当初は設定ミスなんかも重なっててんやわんやなこともあったけど、今となっては素晴らしいパフォーマンスを発揮してくれてます。
ARRを使うメリットとして、コネクションプーリングによるリクエストの制御の他に、SSLオフロードがかなり効果が出てます。証明書の管理も楽になるし。
ただキャッシュに関してはちょっと問題があって使ってなかったんです。基本的にVaryByCustomを使ったキャッシュ制御をしてるんだけど、どうもVaryByCustomが効いてない時があるみたい、っていう報告があって。
なので、原因がわかるまで、ARRでのキャッシュを泣く泣くオフ(もったいない!)にして、運用。
でも、やっと原因らしきものがわかった。
通常、出力キャッシュを利用する場合、自分でレスポンスヘッダを指定するなりResponseオブジェクトに指定するなり、MVCならOutputCache属性を使いましょう。ASP.NETならVaryByCustomを指定することで、自分でキャッシュ単位を細かく制御出来るようになるので、その機能を使えばPCサイトにケータイでアクセスしてきたらケータイサイトにリダイレクトしたい!なんてときに有効です(普通にキャッシュするとケータイにPCサイトが出ちゃうもんね)。
なので、↓こんな感じのコードを書いてザックリとUA判定をするようにします。
public static string GetDeviceName(HttpContextBase context)
{
var ua = context.Request.UserAgent;
if (string.IsNullOrWhiteSpace(ua))
return "Unknown";
var type = context.Request.Browser.Browser;
if (!string.IsNullOrWhiteSpace(type) && type != "Unknown")
return type;
return ua.Split('/').First();
}
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if(custom != "device")
return base.GetVaryByCustomString(context, custom);
return GetDeviceName(new HttpContextWrapper(context));
}
UserAgentを見てればだいたいOKです。こうするとPCブラウザや、ケータイキャリア毎にそれっぽくキャッシュ制御できますよね。auはうるさいことになるけど。やりたい事はPCとモバイルでの判定だから、コレでほとんどうまくいきます。UAをSplict(‘/).First()だけでも大丈夫。
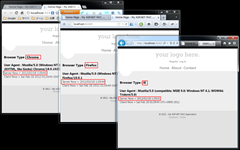
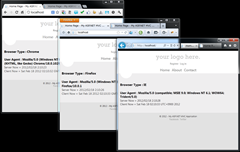
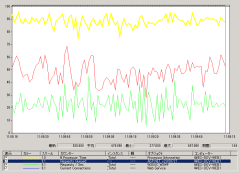
これを仕込んでるのと仕込んでないのとでの挙動の違いを分かりやすくテストしてみたら↓こんな感じに。Durationは10秒。
Viewの定義
@using ArrCacheTest
@{
ViewBag.Title = "Home Page";
}
<h3>Browser Type : @MvcApplication.GetDeviceName(ViewContext.HttpContext)</h3>
<h4>User Agent : @Request.UserAgent</h4>
<div>Server Now = @DateTime.Now</div>
<div>Client Now = <span id="client_now"></span></div>
<script type="text/javascript">
$(function (){$("#client_now").text(new Date().toString())})
</script>
すべて同じBrowser扱いだし、Server Nowが同じ。だって、キャッシュしてるHTMLが同じだから。
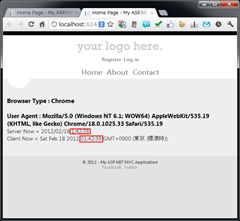
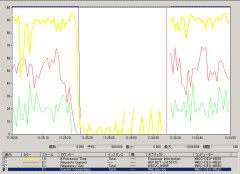
今度はVaryByCustomをOnにします。
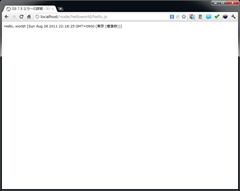
ちゃんとブラウザ毎の判定になってるし、10秒以内のアクセスにもかかわらず、違うキャッシュをそれぞれのブラウザで利用。
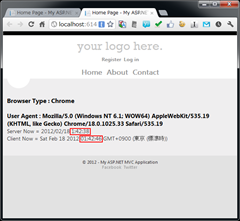
拡大しないと見えないけど、Server時間が同じなのにJSでしてるClient時間はちゃんとずれてるので、キャッシュを利用してるのがわかります。
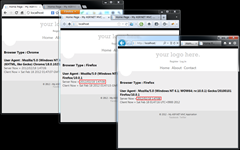
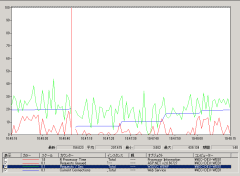
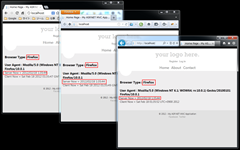
これをARR配下に入れると、どーなるか。
ARRの設定として、ARRでリクエストを受けるサイトにポート80をバインドして、ノードサーバー用のサイトにポート8080をバインドするようにして、同一マシン内に構成。Application Request Routing Cacheを有効にして、ディスクにキャッシュもするようにしてます。
あららー。IEがFirefoxと同じキャッシュを見ちゃってます。これ、IEでアクセスする直前にChromeでアクセスするとChromeのキャッシュが出る。要するに直前のアクセスで生成されたキャッシュを利用しちゃってる。VaryByCustomどこ行った。
Chrome/Firefoxは問題なくて、ちゃんと自分用のキャッシュだけを利用。
不思議!摩訶不思議!
何がおきてこうなってるのかサッパリわからない状況だったので、ちょこちょこ設定を変えながら様子見。
最初に考えたのが、ディスクにHTMLがキャッシュされてて、それが返されてしまうんじゃないか説。でも、ディスクにはそんなものなかった。
次にIEだけ不思議とHTTP.sysのキャッシュを横取りして見ちゃうんじゃないか説。ローカルマシンでしか発生しないんじゃない?と疑って、IEだけVMからアクセスさせてみたけどそんなことなかった。
次。レスポンスヘッダのCache-Controlを見て、ARRがディスク以外のどこか(メモリしか無いけど)にキャッシュをしてしまうんじゃないか説。もしコレだとかなり厳しい。どうやってARRにHTMLだけスルーさせるのがいいか。悩んだ挙句、URL RewriteのoutboundRulesを思いついた。
<outboundRules>
<!-- This rule changes the domain in the HTTP location header for redirection responses -->
<rule name="CacheControl">
<match serverVariable="RESPONSE_CACHE_CONTROL" pattern=".*" />
<conditions>
<add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/html" />
</conditions>
<action type="Rewrite" value="no-cache"/>
</rule>
<rule name="Expires">
<match serverVariable="RESPONSE_EXPIRES" pattern=".*" />
<conditions>
<add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/html" />
</conditions>
<action type="Rewrite" value=""/>
</rule>
<rule name="LastModified">
<match serverVariable="RESPONSE_LAST_MODIFIED" pattern=".*" />
<conditions>
<add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/html" />
</conditions>
<action type="Rewrite" value=""/>
</rule>
</outboundRules>
こんなルールを用意して、レスポンスヘッダの書き換え。ちなみにコレどこに書くのかスゴイ悩んだ。applicationHost.configに書いてもまるで効かないんだよ。ARR CacheのCache Control Rulesがどこに反映されるのか、探しに探した結果、inetpub\temp\appPoolsっていうフォルダにサイトごとのconfigを自動生成して、そっちに書きこんでた。すごー。何この仕様。ビックリよ。
なので、ARRサイト(転送先のノードサイトに書いちゃうとまるでキャッシュしなくなるの意味がない)のconfigに上記ルールを追記。
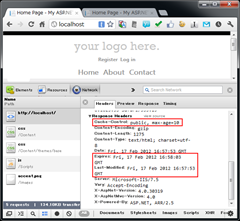
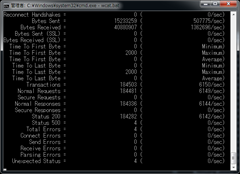
追記する前のレスポンスが↓これ。
Cache-Controlにpublic, max-age=10が入っててExpiresとLast-Modifiedにそれぞれ日付が入ってますね。
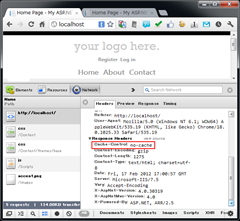
追記した後のレスポンスが↓これ。
Cache-Controlがno-cacheになって、ExpiresとLast-Modifiedがなくなりました。素晴らしい!これで再度3ブラウザでアクセスしてみる。
残念!まるで効果なし!
もう、そういう仕様だと諦めたくなったけど、リクエストヘッダに違うところがあるんじゃないかと確認。
IEだけCache-Controlがno-cache。他はmax-age=0。これかなー。コレによってサーバーの挙動が変わるのかー?
と、Fiddlerで確認しようと思ったら、コンテンツ圧縮してたから内容確認できない。ショーがないないーと思って、ARRサイト/ノードサイトそれぞれの動的コンテンツ圧縮をオフにしてみた。
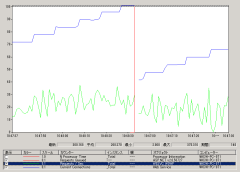
ら!なんと!Fiddlerで確認するまでもなくちゃんと動き出した!outboundRulesも不要。
正確にはノードサイトだけ、動的コンテンツ圧縮をオフ。ARRサイトはそのまま圧縮オン設定。
ちゃんとVaryByCustom効いてる。ナンテコッタイ。ノードから圧縮したコンテンツをARRのリバースプロキシがどっかでキャッシュしちゃってるくさい。んで、それを返しちゃってるくさい。リクエストヘッダがCache-Control:no-cacheだと。Pragma:no-cacheの時も。なんでそうなってるのかの理由はよくわからない。仕様?
ノードの圧縮をオフにして、ARRの圧縮をオンにしておけば、外向けのトラフィックは少なくなるし、ノードのCPU負荷は下がるから、これが正しい設定だよねー。
これで、やっとキャッシュも有効にして、内部トラフィックを減らしつつ、ARRで更に効率良くリクエストを捌けるようになるね!